Neonamic & Chef.One: Ein gutes Rezept!
Unser Kunde
Chef.One ist ein Hamburger Start-up, das mit seiner gleichnamigen App das Social Dining in deutschen Großstädten etablieren möchte. Mit der App können motivierte Gastgeber/-innen ihr Zuhause in ein Restaurant, eine Bar oder eine Eventlocation verwandeln. Andere Nutzer/-innen der App können dann nach dem Airbnb-Prinzip einen Platz bei den Gastgeber/-innen reservieren.
Unser Auftrag
Nachdem Chef.One eine erste Version der App entwickelt und umgesetzt hatte, wurde diese in den gängigen Online-Stores veröffentlicht. Das Social Dining in Deutschland konnte beginnen. Jedoch zeigten nach den ersten Monaten interne Analysen des Buchungsvorganges, dass nur 17 % der Nutzer/-innen, welche die App heruntergeladen hatten, auch tatsächlich ein Event buchten. Die Drop-off-Rate von Neukunden lag somit bei 83 %. Chef.One kam daraufhin auf uns zu, um die App hinsichtlich der User Experience zu optimieren, letzte Fragen zum Interaktionskonzept zu klären und die Drop-off-Rate beim Buchungsprozess zu senken.
Unser Vorgehen
Problembeispiel inklusive unserer Designempfehlung
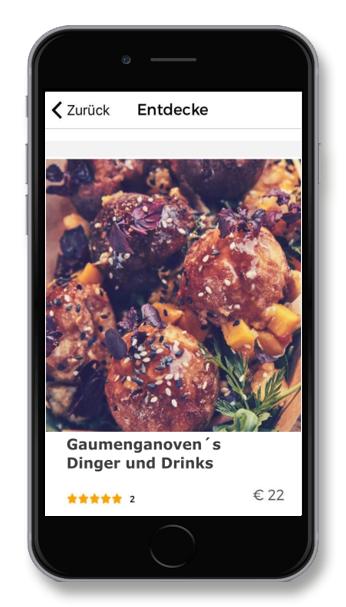
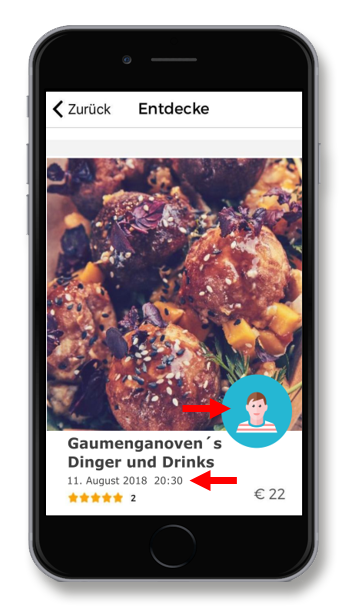
In der initialen Version der App wurden alle Events einer Stadt in einer Liste dargestellt, inklusive Titelbild und Namen. Informationen zum Gastgeber, dem Datum und der Uhrzeit des Events wurden nicht in der Listendarstellung angezeigt, drei Informationen, die laut unserer Versuchspersonen entscheidend dafür sind, ob man ein Event final bucht oder nicht. Die Nutzer/-innen mussten in der Listendarstellung erst auf ein Event klicken, um diese Informationen zu erhalten. Dies erzeugte enorm viele Bedienschritte, da die Nutzer/-innen teilweise alle Events anklicken mussten, um etwas passendes zu finden. Dies frustrierte viele Versuchspersonen und ein Großteil der Versuchspersonen sagte, dass sie jetzt aufhören würden und die App nicht weiter nutzen würden. Wir empfahlen daher, die wichtigsten Daten auf der obersten Ebene anzuzeigen, damit Nutzer/-innen mit einem kurzen Blick eine grobe Sortierung vornehmen können, ob das Event örtlich und zeitlich überhaupt infrage kommt.
Ergebnis
Interne Auswertungen der Chef.One UG zeigten, dass die Drop-off-Rate im Buchungsprozess signifikant gesunken war: Nachdem in einem ersten Schritt einige unserer Designempfehlungen umgesetzt wurden, sank sie von 83 % auf 37 %. Damit konnten wir mit einem einfachen Usability-Test und einigen Designschleifen den Umsatz der Chef.One UG nachhaltig erhöhen.